I've been doing a lot of work the site lately...
Posted by TJ on Sunday February 24, 2008 @ 03:17 PM
[Tags: website, update, tjshome]
I've been doing a lot of coding for the site lately. However, no one probably has noticed or cared, except for me, of course.
The biggest change is I removed all the <Table> tags from the header and footer. The page layout is strictly done with cascading style sheets (css) and div's tags. This was done for to help rank in search engines, allow for easier mobile viewing, and to confirm with the latest coding standards. If you view the code source on any page the code that comes first is the page content and not the menu or other meaningless layout code. The content is what you want search engines to read so it helps if it's at the top of you page.
I also been working on getting rid of depreciated html tags from my code. This includes <center> and <font> tags which I had a lot of. I've replaced <center> with css style "text-align" and defined font styles in the <span> tag or sytlesheet.
Furthermore, my php is a mess. I've been trying to clean it up, however it's alot of code. I've started using indents and more code comments to to make the code look neat. I also started using more defined functions, templates, and variables to get rid of duplicate code.
Also I made more logo's so every selection on the menu now has a different logo. This is rare feature you do not see on many site's so I hope you enjoy it. :P
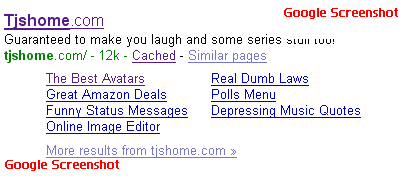
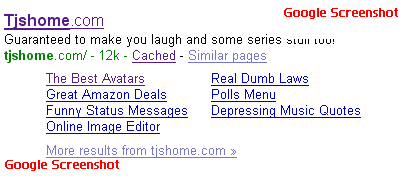
So one thing I noticed after the layout is now when someone does a Google search for "Tjshome" they get a list of links to my popular pages and a link to view more results from my domain. This makes me happy as this is something you can't request and it's not known how to get listed like this. I am not sure if my code changes is how I got listed , it could also be that I search for "Tjshome" or tjshome.com a lot to see my search results.
Screen shot:
[Tags: website, update, tjshome]
The biggest change is I removed all the <Table> tags from the header and footer. The page layout is strictly done with cascading style sheets (css) and div's tags. This was done for to help rank in search engines, allow for easier mobile viewing, and to confirm with the latest coding standards. If you view the code source on any page the code that comes first is the page content and not the menu or other meaningless layout code. The content is what you want search engines to read so it helps if it's at the top of you page.
I also been working on getting rid of depreciated html tags from my code. This includes <center> and <font> tags which I had a lot of. I've replaced <center> with css style "text-align" and defined font styles in the <span> tag or sytlesheet.
Furthermore, my php is a mess. I've been trying to clean it up, however it's alot of code. I've started using indents and more code comments to to make the code look neat. I also started using more defined functions, templates, and variables to get rid of duplicate code.
Also I made more logo's so every selection on the menu now has a different logo. This is rare feature you do not see on many site's so I hope you enjoy it. :P
So one thing I noticed after the layout is now when someone does a Google search for "Tjshome" they get a list of links to my popular pages and a link to view more results from my domain. This makes me happy as this is something you can't request and it's not known how to get listed like this. I am not sure if my code changes is how I got listed , it could also be that I search for "Tjshome" or tjshome.com a lot to see my search results.
Screen shot:

- Related Articles:
- Great Gift Idea's Site - redenvelope.com
- The most annoying web trends
- Calling Webdesigner to XXXX.com
Comments with offensive language will be automatically deleted within 24 hours.